インターネットで色々なコードの記述例を見ると、ほとんどの場合そのような記述になっています。
なぜそうなのか、ということを少し調べてみました。
前回のエントリーで絵が出たプログラムを書き換えて、MyFormのコンストラクタで描画処理を行うようにしてみたリストが下記リストです。Graphicsオブジェクトは、MyFormオブジェクトのCreateGraphicsメソッドを使って取得しています。
注意)
このリストは、MyFormクラスを呼び出すMainメソッドを割愛しています。実際に動かす場合にはApplication.Run( new MyForm() );が入ったMainメソッドを別ファイルで追加する必要があります。
/*
* ようやくグラフィックの描画に入る
*/
using System;
using System.Drawing;
using System.Windows.Forms;
namespace MyFrmApp
{
public class MyForm : Form
{
public MyForm()
{
this.Width = 300;
this.Height = 200;
Graphics g = this.CreateGraphics();
Pen p = new Pen(Color.Red);
Brush b = new SolidBrush(Color.Blue);
g.FillRectangle(b, 50, 50, 50, 50);
g.DrawEllipse(p, 75, 75, 50, 50);
g.Dispose();
}
}
}
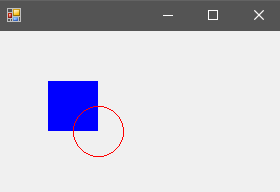
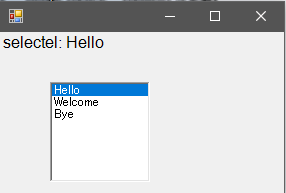
このプログラムを実行すると、下記のようなウインドウが現れます。
ここで、MyFormのコンストラクタに1行コードを追加します。
public MyForm()
{
this.Width = 300;
this.Height = 200;
this.Show(); // 追加
Graphics g = this.CreateGraphics();
Pen p = new Pen(Color.Red);
Brush b = new SolidBrush(Color.Blue);
g.FillRectangle(b, 50, 50, 50, 50);
g.DrawEllipse(p, 75, 75, 50, 50);
g.Dispose();
}
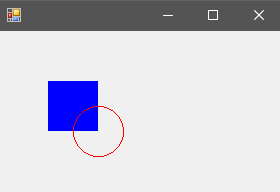
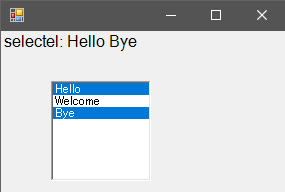
追加したthis.Show()メソッドは、自分自身を明示的に表示するメソッドです。すると、
最小化してから再表示させると、Paintイベントが発生して、ウインドウの中を消してしまうからです。
これらの結果をまとめると、
- 描画処理のコードが実行された後、ウインドウが表示される前にPaintイベントが発生してウインドウ内の図形が消えてしまう。
- ウインドウを明示的に表示させるメソッドを実行した後に描画処理をすると、ウインドウ内の図形は消えないことから、上記現象は、ウインドウが表示される前に描画処理がなされ、ウインドウが表示される瞬間にPaintイベントが発生している(らしい)
- ウインドウの最小化、最大化を実施すると、ウインドウ内の図形は消えてしまう。
このことから考えると、Graphicsオブジェクトを使ってウインドウに何かを描く処理をする場合は、Paintイベントが発生するたびにプログラムから再描画するような構造にしないといけないことになります。
そして、PaintEventArgsから取得したGraphicsオブジェクトを使って描画を行うよう描画処理を書くと、それはそのままPaintイベント発生時に再描画するプログラムになるのです。
これは、OSの仕組みと.NET Frameworkのライブラリの仕組みから、こうやって書くべき、というところでしょうね。特に、Paintイベントは自分以外の、システム全体の動作の都合で発生することもあるようですから、これ以外に方法はない、というところ。
Visual Basic用の記事ではありますが、このページのPaintイベントの項に詳しい説明があります。
今回はここまでにします。
参考文献:
Visual Basic 中学校 初級講座 第2回 絵を描く