2つのCheckBox
前回のプログラムでは、MouseMoveイベントのON/OFF切替の為にcheckboxコントロールを1個設けましたが、今回は2つとしました。
輪切り画像生成モードとして、X軸と垂直な平面で輪切りをするモードとY軸に垂直な平面で輪切りにするモードの2つのモードを設けて、それぞれを排他的に動作させる、という構造にするため、モード切替用のcheckboxが2つ必要となったのです。
このcheckboxコントロールの働きは以下のようなものです。
checkboxの状態が変化したとき、 checkboxがONになったのなら、 →もう片方のcheckboxがONかOFFかを調査し、 ・ONの場合は強制的にOFFにする。 ・OFFの場合は何もしない。 →MouseMoveイベントを有効にして、イベントが発生するようにする
checkboxがOFFになったのなら、 →MouseMoveイベントを無効にする
という処理の流れになりますが、ここで問題があります。checkboxの状態変化で発生するcheckbox_CheckedChangedイベントは、ユーザーのcheckbox操作だけでなく、checkboxの状態をソフトウエアで書き換えた場合でも発生してしまいます。
ソフトウエアで書き換えるのは、自分以外のcheckboxを強制的に無効とするためなので、ソフトウエアで状態を書き換えたときには、イベントが発生しないようにするか、もしくはイベントが発生したとしても何もしないようにしたいのです。
どのように解決したかというと、ソフトウエアによる内部的なcheckboxの書き換えによるイベント発生でることを表すbool型の変数(event_by_inner1)を設けました。
発生したcheckbox_CheckedChangedが内部からのソフトウエア書き換えによるものの場合にtrueとなる想定、初期値はfalseです。
イベントが発生しても、内部からの発生である場合はマウスイベントを無効にする処理だけ行って戻る、という構造です。もしかすると、組み込み系のマイコンソフトでよくある、割り込み処理中は割り込みをマスクしてしまう、というのと同じようにイベントを一旦無効にする処理にした方が、わかりやすいのかもしれません。
checkboxの処理部分を抜き出したのが下記のリストです。checkboxに対するイベントハンドラーとなっています。つまりcheckboxの数の分だけ必要で、今回は2組あります。ただし、イベントが同時に発生することはないので、event_by_innerフラグは1つだけあれば十分です。
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
if (checkBox2.Checked && !event_by_inner1) {
/*
** CheckedChangedイベントが発生したとき、まず反対側のcheckboxの状態を調べる
** 反対側のcheckboxが有効、かつ、内部からの書き換えによるイベント発生「ではない」場合
** 内部からの発生であることを示すフラグをtrueにして反対側のcheckboxの状態を無効に
** 書き換える。
*/
event_by_inner1 = true;
checkBox2.Checked = false; // この書き換えでcheckbox2_CheckedChangedイベントが発生するはず
// checkbox2.Checkedを書き換えたことによるイベントでは、event_by_inner1が
// trueとなっているので
// このif節は実行されずに次の行以降が実行される
}
event_by_inner1 = false; // event_by_inner1をfalse(初期値)に書き換え
if (checkBox1.Checked) // checkbox1が有効となっているときは、このif節を実行
{
checkBox1.Text = "Push Button to stop getting mouse position X-axis";
button1_on = true;
mouse_x = mouse_y = 0; // マウス座標データ初期化
// マウスイベント有効
pictureBox1.MouseMove +=
new System.Windows.Forms.MouseEventHandler(pictureBox1_MouseMove);
}
else
{ // ソフトウエア書き換えによるイベント発生の場合は、checkbox1.Checkedが必ずfalseなので必ずこちらが
// 実行される(マウスイベント削除側)
checkBox1.Text = "Push Button to start getting mouse position X-axis";
button1_on = false;
// マウスイベント削除
pictureBox1.MouseMove -=
new System.Windows.Forms.MouseEventHandler(pictureBox1_MouseMove);
}
}
このコード、実は最初のif節の中を実行して、上のリストの例だとcheckBox2.Checked=false;でイベントが発生して、if節の直後のevent_by_inner1 = false;の実行前にイベントハンドラーから戻ってくることを期待しています。イベントの発生タイミングはシステムの状態によっても変わると思うので、本当はこう言う書き方をしてはいけないのかもしれません。やるのなら、時間的な処理の順番を担保する為にcheckBox2.Checked = false;の後に、何かイベント待ちの処理を入れるのが安全かもしれません。
これを書いていたときには、気にはなっていましたが、具体的な方法が思いつかず、動作検証では正しく動いているように見えていたので、深入りしていません。
OpenFileDiagram
上記のイベント処理とは無関係ですが、今までパス名を決め打ちでプログラム内に書いていたデータファイルを、今回からその都度指定できるようにしました。
実際にどうするかというと、
- Formのデザイン時にデザイナーのツールボックスからOpenFileDiagramを探す
- Formに貼り付ける
- コードの編集でOpenFileDiagram型の変数を定義し、オブジェクトをnewで生成
あまり詳しい情報を見つけることができず、難儀しましたが、ここでお勉強させていただきました。いつものdobon.net様です。
実際に書いたコードが下記になります。注意すべきは、このOpenFileDiagramというコントロールは、ファイル名をファイルシステムの中から入手すること「だけ」をしてくれるのであって、ファイルを実際にオープンするのは別の処理で記述する必要があることです。
なお、OSのバージョン等によって外観が違うようです。私の環境で動作させると、図のような外観となります。
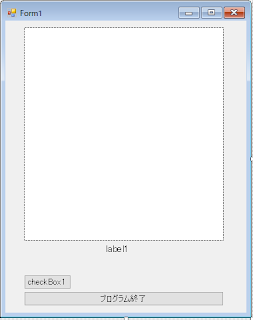
今回のユーザーインタフェースでは、テキストボックスとボタンを設けて、テキストボックスには仮のファイル名を入れておき、ボタンを押すとダイアグラムが開く、というインタフェースをとりました。下の図がFormのデザインで作成したFormの絵柄です。
他に、描画開始ボタンと終了ボタンを設けましたが、それぞれボタンのクリックイベントを使って描画メソッドを呼び出したり、終了処理をしたりしています。
/*
* ファイル名操作のボタンを押したときに発生するイベント
*
* textboxにある文字列をとりあえずのファイル名としたうえで、OpenFileDialogを起動
* そのうえで、OpenFileDialogで得たファイル名を変数fnに入れると共にtextboxにも入れる
*/
private void button2_Click(object sender, EventArgs e)
{
fn = textBox1.Text;
// OpenFileDialogクラスのインスタンスを作成
OpenFileDialog ofd = new OpenFileDialog();
ofd.FileName = textBox1.Text;
ofd.Filter = "CSVファイル(*.csv)|*.csv|テキストファイル(*.txt)|*.txt|全てのファイル(*.*)|*.*";
ofd.FilterIndex = 0;
ofd.Title = "開くファイルを選択してください";
ofd.RestoreDirectory = true;
ofd.CheckFileExists = true;
ofd.CheckPathExists = true;
if (ofd.ShowDialog() == DialogResult.OK)
{
fn = ofd.FileName;
}
textBox1.Text = fn; //ダイアログで得たファイル名を一旦textboxに入れる
}
ボタンをクリックしたときのイベントハンドラーの中で、OpenFileDiagramをオブジェクトを生成し、各種プロパティを設定して、ShowDialog()し、最終的にofd.FileNameにファイル名のフルパスが返ってくることになります。
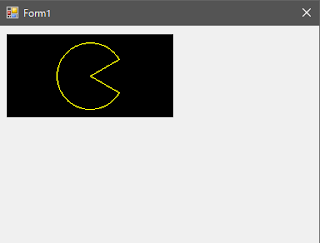
これ以外の部分は、今までと同じです。これで、輪切り画像を生成する1歩手前まで来たと思います。
今回はこれで終わりにします。以下に全リストを示します。
Program.cs
/*
* checkboxコントロールを使ってマウス座標の取り込みオンオフを切り替えていたものを
* bottunコントロールに変えてみる試み
* checkboxはボタンの大きさが自由にならないので使いにくい
* bottunコントロールはウインドウデザインの時にサイズを好きに変えられる
*/
using System;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace EventOnOff
{
/*
* 定数をクラスとして定義する
*/
static class Constants
{
public const string FileName = "";
// public const string FileName = "c:\\users\\ぐすたふ\\検討用テストデータ.csv";
public const int size_pic_box_x = 400;
public const int size_pic_box_y = 400;
public const int offset_x = (Constants.size_pic_box_x) / 2;
public const int offset_y = Constants.size_pic_box_y - 100;
public const int offset_z = 0;
}
static class Program
{
///
/// アプリケーションのメイン エントリ ポイントです。
///
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
}
Form1.cs
/*
* checkboxコントロールを使ってマウス座標の取り込みオンオフを切り替えていたものを
* bottunコントロールに変えてみる試み
* checkboxはボタンの大きさが自由にならないので使いにくい
* bottunコントロールはウインドウデザインの時にサイズを好きに変えられる
*
* しかし、buttonコントロールを使う方法はうまくいかず、
* checkboxで行くしかないことがわかった。ただし、checkboxのプロパティ
* で、ボタンの大きさを自由に変えられるよう設定ができることがわかった。
* たしか、プロパティのAutoSizeをfalseにしたはず。
*
* pictureBox1のサイズがビルド時に勝手に変わって悩んだが、
* Form1.AutoScaleModeにNoneを設定すると勝手に変わらなくなった。
* 解像度が変わっても自動的にスケーリングしなくなるので、注意
*
* なお、Formの大きさは変えられないように
* this.MaximumSize = this.Size;
* this.MinimumSize = this.Size;
* の処理を入れておくのが楽かと。
*
* 今まで、アプリケーションの終了にEnvironment.Exit()を使っていたが、これは色々な事情から
* 使わない方がいいとのこと。
* 参考:https://dobon.net/vb/dotnet/programing/applicationexit.html
*
* ファイル名をTextBoxからも入力出来るようにしているので、TextBoxの中身が不正で
* ファイルが見つからないときの処理を、プロットする関数の頭に入れた。
* System.IO.FileExists(file)でテストし、見つからないときはMessageBoxでメッセージを出し、
* プロット処理を行わずにreturnする。
*
* イベントの有効、無効の切り替え処理を追加。ボタンを押したときのイベントの中で、マウスイベントの追加と
* 削除をすることにより、切り替え。ただ、このような書き方が良いのかどうかはわからない。
* 最終的には、X軸とY軸で排他的にスライスするので、ボタン2つでイベントの有効無効の切り替え処理にX/Yの区別を
* 盛り込んで処理を分けるようにする
*/
using System;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Microsoft.VisualBasic.FileIO;
namespace EventOnOff
{
public partial class Form1 : Form
{
/*
* 各種変数定義
* なお、定数はmain部で定義
*/
public static int mouse_x = 0, mouse_y = 0; // マウスの座標
public static ArrayList x_axis = new ArrayList(); // X座標の可変長配列
public static ArrayList y_axis = new ArrayList(); // Y座標の可変長配列
public static ArrayList z_axis = new ArrayList(); // Z座標の可変長配列
public static ArrayList dt = new ArrayList(); // プロットデータ
public static bool button1_on = false; // ボタン1が押されているかどうか
public static bool button2_on = false; // ボタン2が押されているかどうか
public static bool event_by_inner1 = false; // ボタンの状態変化が捜査によるものか内部からの書き換えか
//public static bool event_by_inner2 = false; // ボタンの状態変化が操作によるものか内部からの書き換えか
public string fn = Constants.FileName; // データファイル名入れ
public Form1()
{
InitializeComponent();
this.MaximumSize = this.Size;
this.MinimumSize = this.Size;
}
/*
* Form1がロードされたときの処理(ロードされるときに発生するイベント)
*/
private void Form1_Load(object sender, EventArgs e)
{
// マウス座標を取り込むモードかどうかをチェックして、その旨表示
// 本来不要な処理だが、Form1がロードされるのがアプリケーション開始の時だけか
// どうかあやふやなので入れておく
if (button1_on)
{
this.checkBox1.Text = "Push Button to stop getting mouse position X-axis";
}
else
{
this.checkBox1.Text = "Push Button to start getting mouse position X-axis";
}
if( button2_on )
{
this.checkBox2.Text = "Push Button to stop getting mouse position Y-axis";
}
else
{
this.checkBox2.Text = "Push Button to start getting mouse position Y-axis"
; }
// データファイルのファイル名初期値の設定
textBox1.Text = fn;
// checkBox1にフォーカスを当てる
this.ActiveControl = this.checkBox1;
}
/*
* pictureBox1の上にマウスカーソルが乗った時に発生するイベント
*/
private void pictureBox1_MouseHover(object sender, EventArgs e)
{
getMousePosition();
}
/*
* pictureBox1の上のマウスが動いたときに発生するイベント
*/
private void pictureBox1_MouseMove(object sender, MouseEventArgs e)
{
getMousePosition();
}
/*
* Button1(終了ボタン)がクリックされたときに発生するイベント
*/
private void button1_MouseClick(object sender, MouseEventArgs e)
{
Application.Exit();
//Environment.Exit((int)0); // アプリケーション終了
}
private void button1_Click(object sender, EventArgs e)
{
Application.Exit();
//Environment.Exit((int)0); // アプリケーション終了
}
/*
* checkbox1(X軸でスライスの指示)の状態が変化したときに発生するイベント
*
* X軸でのスライス、Y軸でのスライスは、それぞれ排他的に動かなければいけないので、X軸実行中に
* Y軸のボタンを押したらX軸を止めてY軸を動かすようにする。
* そのためにボタンの状態をプログラムから変更すると、状態変化によるイベントが発生する。
* ボタンの状態変化によるイベントの中で、自分以外のボタンの状態をクリアすると、
* そのことによってまたイベントが発生し、自分の状態をクリアしてしまうことになるので、
* ボタン操作によって発生したイベントか、プログラムによる状態変更のよって発生したイベントか
* 区別するためのフラグを設けた。それがevent_by_inner1。bool型の変数。
* プログラムによる状態変化のときはtrueとなる前提。
*
*/
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
if (checkBox2.Checked && !event_by_inner1)
{
event_by_inner1 = true;
checkBox2.Checked = false;
}
event_by_inner1 = false;
if (checkBox1.Checked)
{
checkBox1.Text = "Push Button to stop getting mouse position X-axis";
button1_on = true;
mouse_x = mouse_y = 0; // マウス座標データ初期化
// マウスイベント有効
pictureBox1.MouseHover += new System.EventHandler(pictureBox1_MouseHover);
pictureBox1.MouseMove += new System.Windows.Forms.MouseEventHandler(pictureBox1_MouseMove);
}
else
{
checkBox1.Text = "Push Button to start getting mouse position X-axis";
button1_on = false;
// マウスイベント削除
pictureBox1.MouseHover -= new System.EventHandler(pictureBox1_MouseHover);
pictureBox1.MouseMove -= new System.Windows.Forms.MouseEventHandler(pictureBox1_MouseMove);
}
}
/*
* checkbox2(Y軸でスライスの指示)の状態が変化したときに発生するイベント
*
* X軸でのスライス、Y軸でのスライスは、それぞれ排他的に動かなければいけないので、X軸実行中に
* Y軸のボタンを押したらX軸を止めてY軸を動かすようにする。
* そのためにボタンの状態をプログラムから変更すると、状態変化によるイベントが発生する。
* ボタンの状態変化によるイベントの中で、自分以外のボタンの状態をクリアすると、
* そのことによってまたイベントが発生し、自分の状態をクリアしてしまうことになるので、
* ボタン操作によって発生したイベントか、プログラムによる状態変更のよって発生したイベントか
* 区別するためのフラグを設けた。それがevent_by_inner1。bool型の変数。
* プログラムによる状態変化の時はtureとなる前提
*/
private void checkBox2_CheckedChanged(object sender, EventArgs e)
{
if (checkBox1.Checked && !event_by_inner1)
{
event_by_inner1 = true;
checkBox1.Checked = false;
}
event_by_inner1 = false;
if (checkBox2.Checked)
{
checkBox2.Text = "Push Button to stop getting mouse position Y-axis";
button2_on = true;
mouse_x = mouse_y = 0; // マウス座標データ初期化
// マウスイベント有効
pictureBox1.MouseHover += new System.EventHandler(pictureBox1_MouseHover);
pictureBox1.MouseMove += new System.Windows.Forms.MouseEventHandler(pictureBox1_MouseMove);
}
else
{
checkBox2.Text = "Push Button to start getting mouse position Y-axis";
button2_on = false;
// マウスイベント削除
pictureBox1.MouseHover -= new System.EventHandler(pictureBox1_MouseHover);
pictureBox1.MouseMove -= new System.Windows.Forms.MouseEventHandler(pictureBox1_MouseMove);
}
}
/*
* ファイル名操作のボタンを押したときに発生するイベント
*
* textboxにある文字列をとりあえずのファイル名としたうえで、OpenFileDialogを起動
* そのうえで、OpenFileDialogで得たファイル名を変数fnに入れると共にtextboxにも入れる
*/
private void button2_Click(object sender, EventArgs e)
{
fn = textBox1.Text;
// OpenFileDialogクラスのインスタンスを作成
OpenFileDialog ofd = new OpenFileDialog();
ofd.FileName = textBox1.Text;
ofd.Filter = "CSVファイル(*.csv)|*.csv|テキストファイル(*.txt)|*.txt|全てのファイル(*.*)|*.*";
ofd.FilterIndex = 0;
ofd.Title = "開くファイルを選択してください";
ofd.RestoreDirectory = true;
ofd.CheckFileExists = true;
ofd.CheckPathExists = true;
if (ofd.ShowDialog() == DialogResult.OK)
{
fn = ofd.FileName;
}
textBox1.Text = fn; //ダイアログで得たファイル名を一旦textboxに入れる
}
/*
* 描画ボタンが押されたときに発生するイベント
*/
private void button3_Click(object sender, EventArgs e)
{
Plot_Data();
}
/*
* データをプロットする
*/
private void Plot_Data()
{
Color col = new Color();
Bitmap img = new Bitmap(Constants.size_pic_box_x, Constants.size_pic_box_y);
fn = textBox1.Text; // プロット指示が出た時点のtextboxの値をファイル名とする
if (!System.IO.File.Exists(fn))
{
MessageBox.Show("ファイルが見つかりません : " + fn);
return;
}
try
{
using (TextFieldParser parser = new TextFieldParser(fn, System.Text.Encoding.GetEncoding("Shift_JIS")))
{
parser.TextFieldType = FieldType.Delimited;
parser.SetDelimiters(","); // 区切り文字はコンマ
parser.CommentTokens = new string[1] { "#" };
int line = 0;
while (!parser.EndOfData)
{
//++line;
//col = 0;
string[] row = parser.ReadFields(); // 1行読んで、要素に分解、配列rowに格納
x_axis.Add(row[0]); // ArrayListにX軸座標を追加
y_axis.Add(row[1]); // ArrayListにY座標を追加
z_axis.Add(row[2]); // ArrayListにZ座標を追加
dt.Add(row[3]); // ArrayListにデータ本体を追加
++line;
}
}
}
catch (Exception e)
{
MessageBox.Show(e.Message + "\n終了します");
Application.Exit();
}
for (int i = 0; i < x_axis.Count; ++i)
{
//
// 実座標をウィンドウ座標に変換するためにオフセット加算
//
int x = (int)Convert.ToDouble(x_axis[i]) + Constants.offset_x;
int y = -1 * ((int)Convert.ToDouble(y_axis[i])) + Constants.offset_y;
int z = (int)Convert.ToDouble(z_axis[i]) + Constants.offset_z;
int d = (int)Convert.ToDouble(dt[i]);
// プロットデータの内容から描画色を決定
switch (d)
{
case 0:
col = Color.Black;
break;
case 1:
col = Color.Blue;
break;
case 2:
col = Color.Red;
break;
case 3:
col = Color.Purple;
break;
case 4:
col = Color.Green;
break;
case 5:
col = Color.Yellow;
break;
case 6:
col = Color.Violet;
break;
case 7:
col = Color.White;
break;
default:
col = Color.Magenta;
break;
}
img.SetPixel(x, y, col);
}
pictureBox1.Image = img;
MessageBox.Show("Plot Completed.");
}
/*
* マウスの画面座標をcp.X、cp.Yから拾って、pictureBoxのクライアント座標
* に変換して、ウィンドウの上のテキストエリアに表示
*/
private void getMousePosition()
{
System.Drawing.Point cp = pictureBox1.PointToClient(Cursor.Position);
mouse_x = cp.X - Constants.offset_x;
mouse_y = -1 * cp.Y + Constants.offset_y;
if (button1_on)
{
mouse_y = 0;
}
else
{
mouse_x = 0;
}
label1.Text = "x-size=" + pictureBox1.Size.Width;
this.Text = "x=" + mouse_x + ":y=" + mouse_y + "(x=" + cp.X + ":y=" + cp.Y + ")";
}
}
}
Form1.Designer.cs
namespace EventOnOff
{
partial class Form1
{
///
/// 必要なデザイナー変数です。
///
private System.ComponentModel.IContainer components = null;
///
/// 使用中のリソースをすべてクリーンアップします。
///
/// マネージ リソースを破棄する場合は true を指定し、その他の場合は false を指定します。
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows フォーム デザイナーで生成されたコード
///
/// デザイナー サポートに必要なメソッドです。このメソッドの内容を
/// コード エディターで変更しないでください。
///
private void InitializeComponent()
{
this.button1 = new System.Windows.Forms.Button();
this.label1 = new System.Windows.Forms.Label();
this.pictureBox1 = new System.Windows.Forms.PictureBox();
this.checkBox1 = new System.Windows.Forms.CheckBox();
this.openFileDialog1 = new System.Windows.Forms.OpenFileDialog();
this.button2 = new System.Windows.Forms.Button();
this.textBox1 = new System.Windows.Forms.TextBox();
this.groupBox1 = new System.Windows.Forms.GroupBox();
this.button3 = new System.Windows.Forms.Button();
this.checkBox2 = new System.Windows.Forms.CheckBox();
((System.ComponentModel.ISupportInitialize)(this.pictureBox1)).BeginInit();
this.groupBox1.SuspendLayout();
this.SuspendLayout();
//
// button1
//
this.button1.Location = new System.Drawing.Point(10, 570);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(400, 29);
this.button1.TabIndex = 0;
this.button1.Text = "プログラムの終了";
this.button1.UseVisualStyleBackColor = true;
this.button1.Click += new System.EventHandler(this.button1_Click);
this.button1.MouseClick += new System.Windows.Forms.MouseEventHandler(this.button1_MouseClick);
//
// label1
//
this.label1.AutoSize = true;
this.label1.Location = new System.Drawing.Point(188, 413);
this.label1.Name = "label1";
this.label1.Size = new System.Drawing.Size(35, 12);
this.label1.TabIndex = 2;
this.label1.Text = "label1";
//
// pictureBox1
//
this.pictureBox1.BackColor = System.Drawing.SystemColors.ControlLightLight;
this.pictureBox1.Location = new System.Drawing.Point(10, 10);
this.pictureBox1.Name = "pictureBox1";
this.pictureBox1.Size = new System.Drawing.Size(400, 400);
this.pictureBox1.TabIndex = 3;
this.pictureBox1.TabStop = false;
//
// checkBox1
//
this.checkBox1.Appearance = System.Windows.Forms.Appearance.Button;
this.checkBox1.Location = new System.Drawing.Point(10, 532);
this.checkBox1.Name = "checkBox1";
this.checkBox1.Size = new System.Drawing.Size(195, 32);
this.checkBox1.TabIndex = 4;
this.checkBox1.Text = "checkBox1";
this.checkBox1.TextAlign = System.Drawing.ContentAlignment.MiddleCenter;
this.checkBox1.UseVisualStyleBackColor = true;
this.checkBox1.CheckedChanged += new System.EventHandler(this.checkBox1_CheckedChanged);
//
// openFileDialog1
//
this.openFileDialog1.FileName = "openFileDialog1";
//
// button2
//
this.button2.Location = new System.Drawing.Point(361, 21);
this.button2.Name = "button2";
this.button2.Size = new System.Drawing.Size(33, 23);
this.button2.TabIndex = 5;
this.button2.Text = "...";
this.button2.UseVisualStyleBackColor = true;
this.button2.Click += new System.EventHandler(this.button2_Click);
//
// textBox1
//
this.textBox1.Location = new System.Drawing.Point(6, 21);
this.textBox1.Name = "textBox1";
this.textBox1.Size = new System.Drawing.Size(349, 19);
this.textBox1.TabIndex = 6;
//
// groupBox1
//
this.groupBox1.Controls.Add(this.textBox1);
this.groupBox1.Controls.Add(this.button2);
this.groupBox1.Location = new System.Drawing.Point(10, 439);
this.groupBox1.Name = "groupBox1";
this.groupBox1.Size = new System.Drawing.Size(400, 54);
this.groupBox1.TabIndex = 7;
this.groupBox1.TabStop = false;
this.groupBox1.Text = "データファイル";
//
// button3
//
this.button3.Location = new System.Drawing.Point(10, 499);
this.button3.Name = "button3";
this.button3.Size = new System.Drawing.Size(400, 27);
this.button3.TabIndex = 8;
this.button3.Text = "描画";
this.button3.UseVisualStyleBackColor = true;
this.button3.Click += new System.EventHandler(this.button3_Click);
//
// checkBox2
//
this.checkBox2.Appearance = System.Windows.Forms.Appearance.Button;
this.checkBox2.Location = new System.Drawing.Point(215, 532);
this.checkBox2.Name = "checkBox2";
this.checkBox2.Size = new System.Drawing.Size(195, 32);
this.checkBox2.TabIndex = 9;
this.checkBox2.Text = "checkBox2";
this.checkBox2.TextAlign = System.Drawing.ContentAlignment.MiddleCenter;
this.checkBox2.UseVisualStyleBackColor = true;
this.checkBox2.CheckedChanged += new System.EventHandler(this.checkBox2_CheckedChanged);
//
// Form1
//
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Inherit;
this.ClientSize = new System.Drawing.Size(429, 611);
this.Controls.Add(this.checkBox2);
this.Controls.Add(this.button3);
this.Controls.Add(this.groupBox1);
this.Controls.Add(this.checkBox1);
this.Controls.Add(this.pictureBox1);
this.Controls.Add(this.label1);
this.Controls.Add(this.button1);
this.MaximizeBox = false;
this.MinimizeBox = false;
this.Name = "Form1";
this.Text = "Form1";
this.Load += new System.EventHandler(this.Form1_Load);
((System.ComponentModel.ISupportInitialize)(this.pictureBox1)).EndInit();
this.groupBox1.ResumeLayout(false);
this.groupBox1.PerformLayout();
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
private System.Windows.Forms.Button button1;
private System.Windows.Forms.Label label1;
private System.Windows.Forms.PictureBox pictureBox1;
private System.Windows.Forms.CheckBox checkBox1;
private System.Windows.Forms.OpenFileDialog openFileDialog1;
private System.Windows.Forms.Button button2;
private System.Windows.Forms.TextBox textBox1;
private System.Windows.Forms.GroupBox groupBox1;
private System.Windows.Forms.Button button3;
private System.Windows.Forms.CheckBox checkBox2;
}
}