前回のエントリーでは、テキストボックスに入力した文字列をボタンをクリックしたら内部に取り込んでウインドウのラベルに表示する、というプログラムを動かしました。
この中で、テキストボックス、ボタン、ラベルはそれぞれコントロール(Control)と呼ばれるオブジェクトです。Windows Formでは、様々なコントロールを使うことが出来るようです。
このページに一覧が出ていますので、参照ください。
CheckBox
今回は、コントロールの中から、チェックボックス(CheckBox)をWindows Formに配置して動かしてみます。
CheckBoxは、幾つかあるオプションの中から複数の項目を選択するときに使われるGUIですね。小さな四角で、クリックするとその中にチェックマークが現れる、というデザインのものが多いと思います。
リスト1は、前回と同様に、プログラム本体で定義されているMyFormクラスのインスタンスを生成して、Application.Runメソッドで起動しています。
なお、今後の学習で、このスタイルが何度か続くのが見えていたので、前回からMainメソッドが含まれるクラスを別ファイルにして、コピーして使い回すようにしました。この場合、両方のいずれのファイルも、中でクラスを定義する名前空間を同じにしておきましょう。そうしないと、public定義になっていても、特別な書き方をしないと別のファイルのクラスが見えません。
今回のリストも、特にVisual Studioなんか使わなくても、テキストエディタで打ち込んで、csc.exeでコンパイルすれば動きます。
csc main.cs Program.cs
です。
リスト1 main.cs
using System;
using System.Windows.Forms;
namespace sample15
{
class Program
{
[STAThread]
private static void Main( string[] args )
{
Application.Run( new MyForm() );
}
}
}
リスト2が、プログラムの本体になります。MyFormクラスのコンストラクタでMyFormオブジェクトの幅(this.Width)、高さ(this.Height)を設定して、MyForm上に配置されるコントロールの各種設定を行うメソッドを呼び出します。
今回のプログラムでは、LabelオブジェクトとCheckBoxオブジェクトを使用するので、その大きさ、フォント種類、表示するテキスト等の設定を行っています。
さらに、チェックボックスの状態が変化したときに発生するイベントを利用して、Labelオブジェクトの中のテキストを書き換える処理をするイベントハンドラーの登録、実際の処理を行うメソッドの定義をしています。
リスト2 Program.cs
using System;
using System.Drawing;
using System.Windows.Forms;
namespace sample15
{
public class MyForm : Form // Windows.Formの派生クラスとしてMyFormを定義
{
private Label label;
CheckBox check;
public MyForm()
{
this.Width = 300; // MyFormの幅のピクセル値設定
this.Height = 200; // MyFormの高さのピクセル値設定
setupControls();
}
public void setupControls()
{
label = new Label(); // インスタンス名labelでLabelのインスタンスを生成
label.Text = "type text:";
label.Font = new Font("Geneva",12,FontStyle.Regular);
label.Height = 30;
label.Width = 300;
this.Controls.Add(label); // labelをMyFormに貼り付け
check = new CheckBox(); // インスタンス名checkでCheckBoxのインスタンスを生成
check.Text = "check box";
check.Top = 50; // <-- CheckBoxの配置座標(左上)
check.Left = 50; // <-- CheckBoxの配置座標(左上)
check.CheckedChanged += check_changed; // CheckBox状態変化イベントのイベントハンドラー登録
this.Controls.Add(check); // CheckBoxをMyFormに貼り付け
}
private void check_changed(object sender, System.EventArgs e)
{
label.Text = "checked: " + check.CheckState + "(" + check.Checked + ")";
// labelのテキストをcheckの状態(論理値)に書き換え
}
}
}
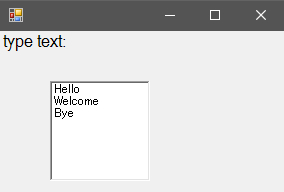
これをコンパイルして動かすと、以下のようになります。
起動直後、チェックボックスがチェックされていない状態で起動します。
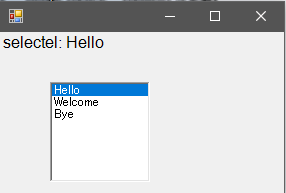
チェックボックスにチェックを入れると、下のようになります。
この状態でチェックを外すと、下のようになります。起動直後の状態には戻りませんね。
このsetupControl()メソッドとイベントハンドラーの処理、イベント処理のメソッドを色々と書き換えることで、色々なコントロールを配置して動かしてみることが出来ます。
コントロールそれぞれの使い方は、ドキュメントを見ながら研究するしかありませんが、色々なコントロールを試してみて、Windows FormアプリのGUIの作り方を研究するのも楽しいと思います。
GroupBoxとRadioButton
上記リストのコントロールの配置とイベントハンドラー、イベント処理を書き換えてみます。グループボックス(GroupBox)、ラジオボタン(RadioButton)というコントロールを使って、下記のようなことが出来ます。
public void setupControls()
{
label = new Label(); // Labelクラスのインスタンス生成
label.Text = "type text:";
label.Font = new Font("Geneva", 12, FontStyle.Regular);
label.Height = 30;
label.Width = 300;
this.Controls.Add(label); // labelオブジェクトをMyFormに貼り付け
GroupBox group = new GroupBox();
group.Width = 200;
group.Height = 100;
group.Top = 50;
group.Left = 50;
group.Text = "radio group";
this.Controls.Add(group);
radio1 = new RadioButton();
radio1.Text = "male";
radio1.Top = 25;
radio1.Left = 25;
radio1.Checked = true;
radio1.CheckedChanged += check_changed;
group.Controls.Add(radio1);
radio2 = new RadioButton();
radio2.Text = "female";
radio2.Top = 50;
radio2.Left = 25;
radio2.CheckedChanged += check_changed;
group.Controls.Add(radio2);
}
public void check_changed(object sender, System.EventArgs e)
{
RadioButton btn = (RadioButton)sender;
label.Text = "selected: " + btn.Text;
}
ラジオボタンというコントロールを二つ配置して、押されたら反応する、というプログラムです。radio1オブジェクトを最初から有効な状態にして起動するプログラムになっています。
femaleを有効にすると、その旨のテキストが表示されます。
その状態からmaleを有効にすると、その旨のテキストに書き換わります。
なお、起動時にmaleが有効な状態で起動しても、プログラム内ではラジオボタンの状態を読んでいないので、表示に変化は起こりません。表示に変化が起こるのは、ラジオボタンの状態が変化してcheck_changedイベントが発生したときだけです。
今回はここまでです。